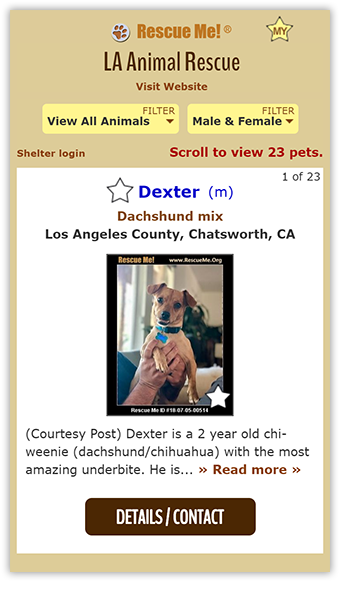
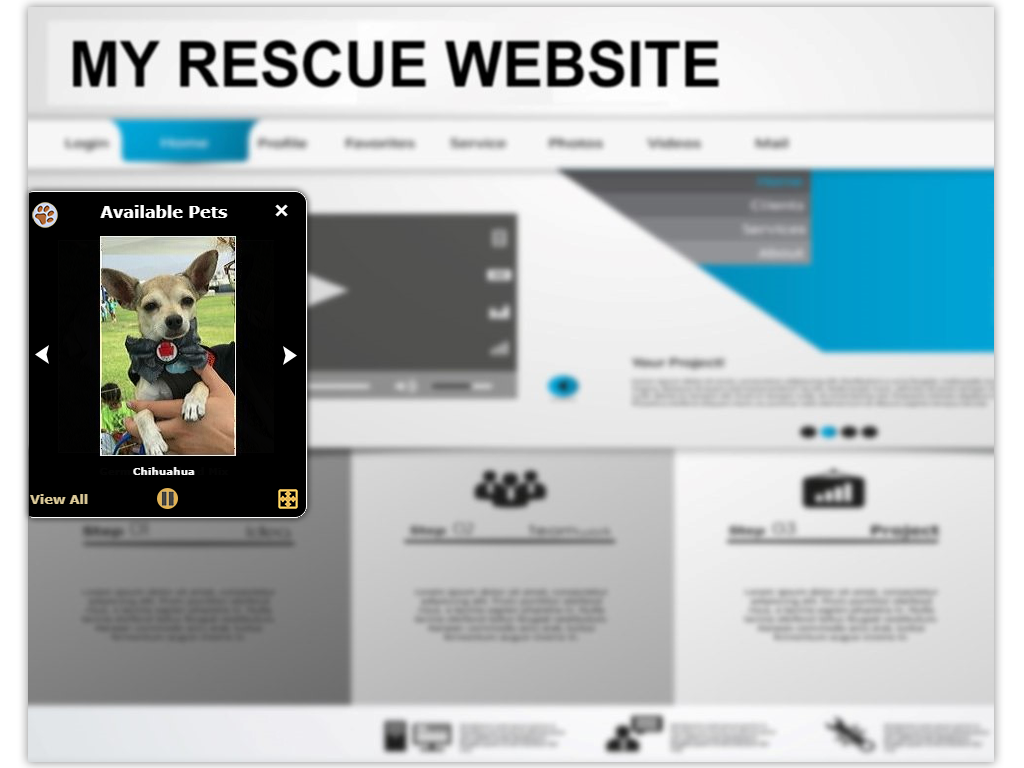
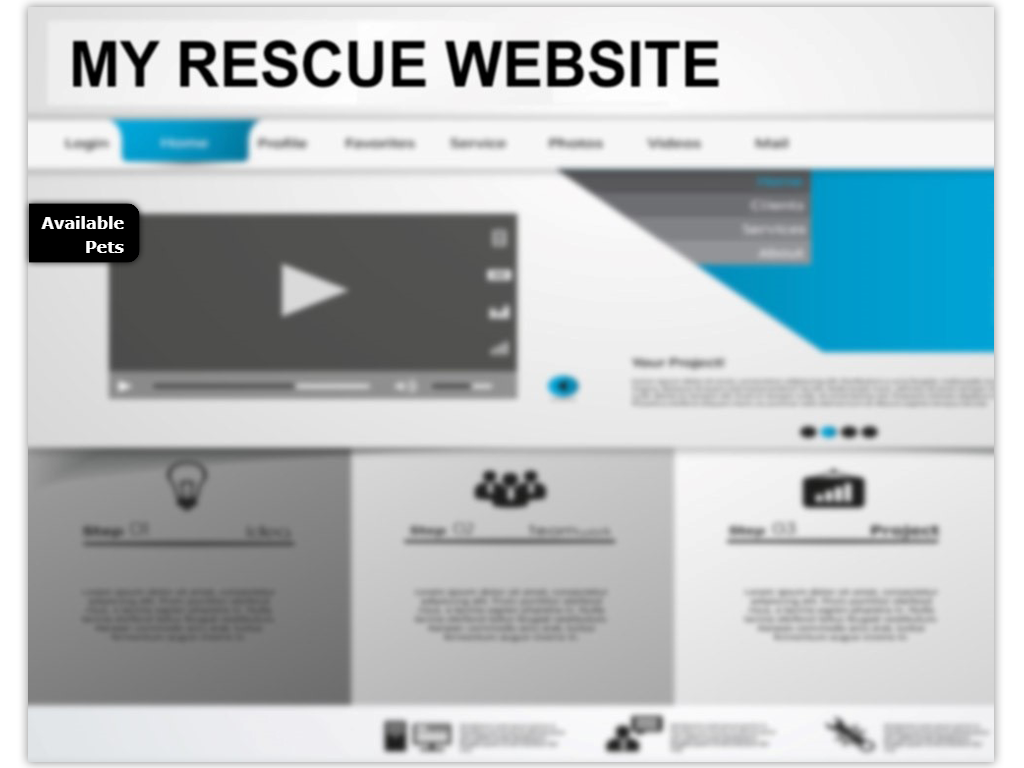
Sticky Widget
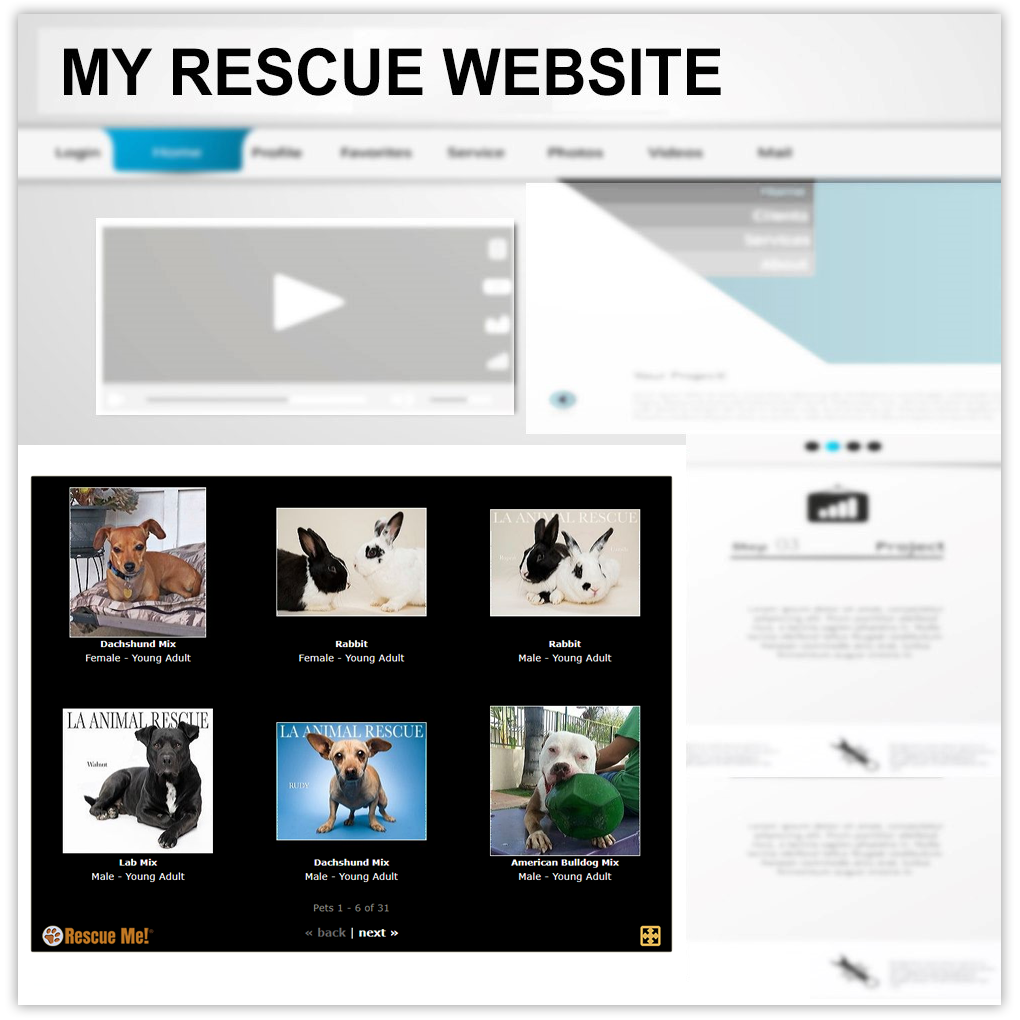
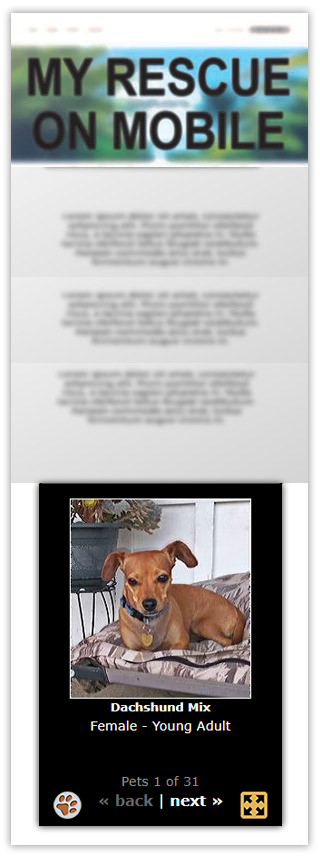
Sticks to left or right side of screen on desktop view, and sticks to the top or bottom on mobile view. It is collapsible as shown in these working sample views. Includes full screen slideshow option (also available separately below) for displaying animals at special events, or just for fun.
Try Sticky widget



Embed Posts Widget
All of your posts can be embedded anywhere within any of your own web pages, and will adjust to all screen sizes. You choose the number of rows to display. Includes full screen slideshow option (also available separately below) for displaying animals at special events, or just for fun.
Try Embed widgetFull Screen Slide Show Widget
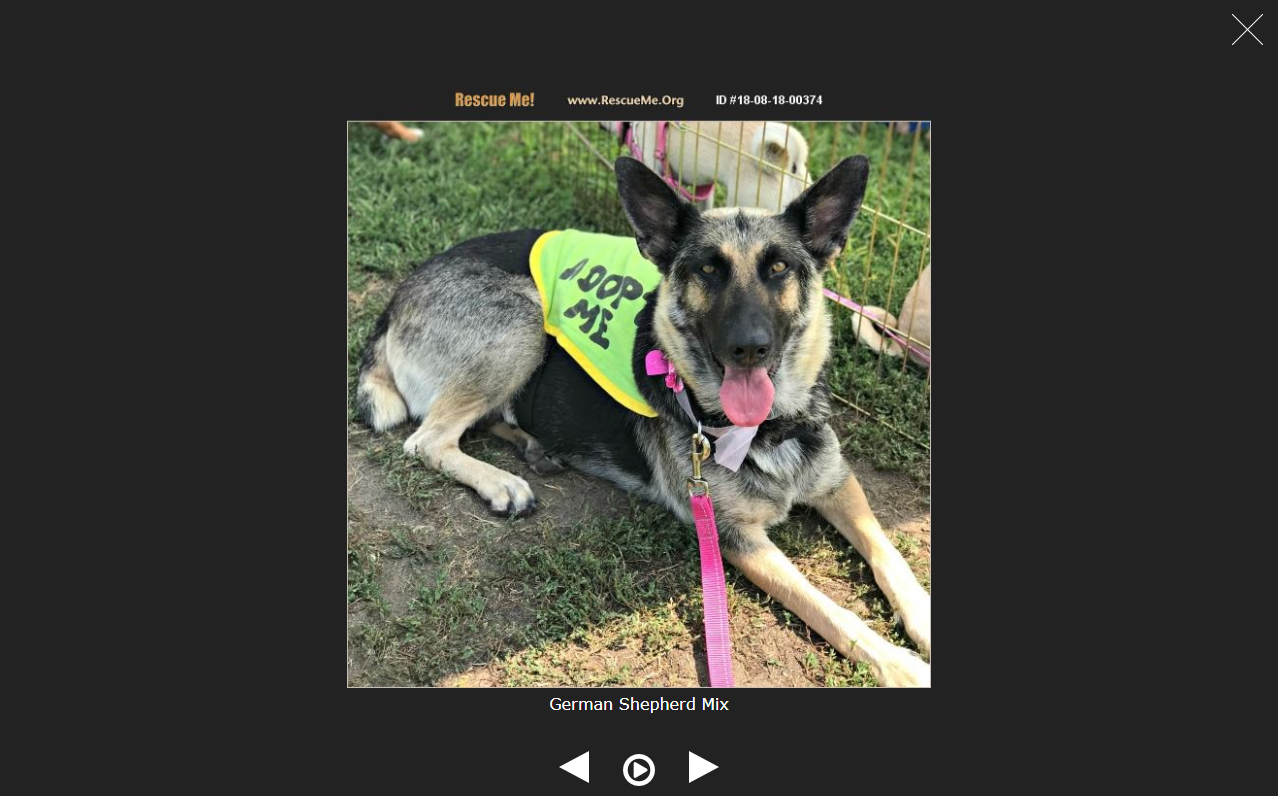
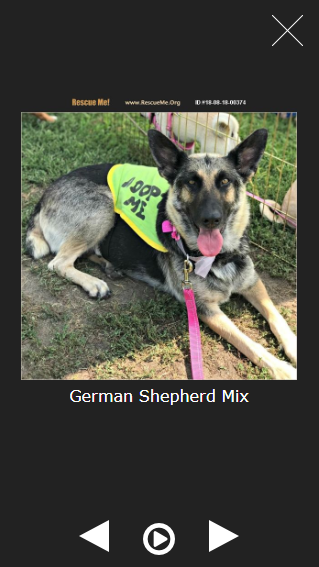
Add a link to open a full screen slide show in a new window.
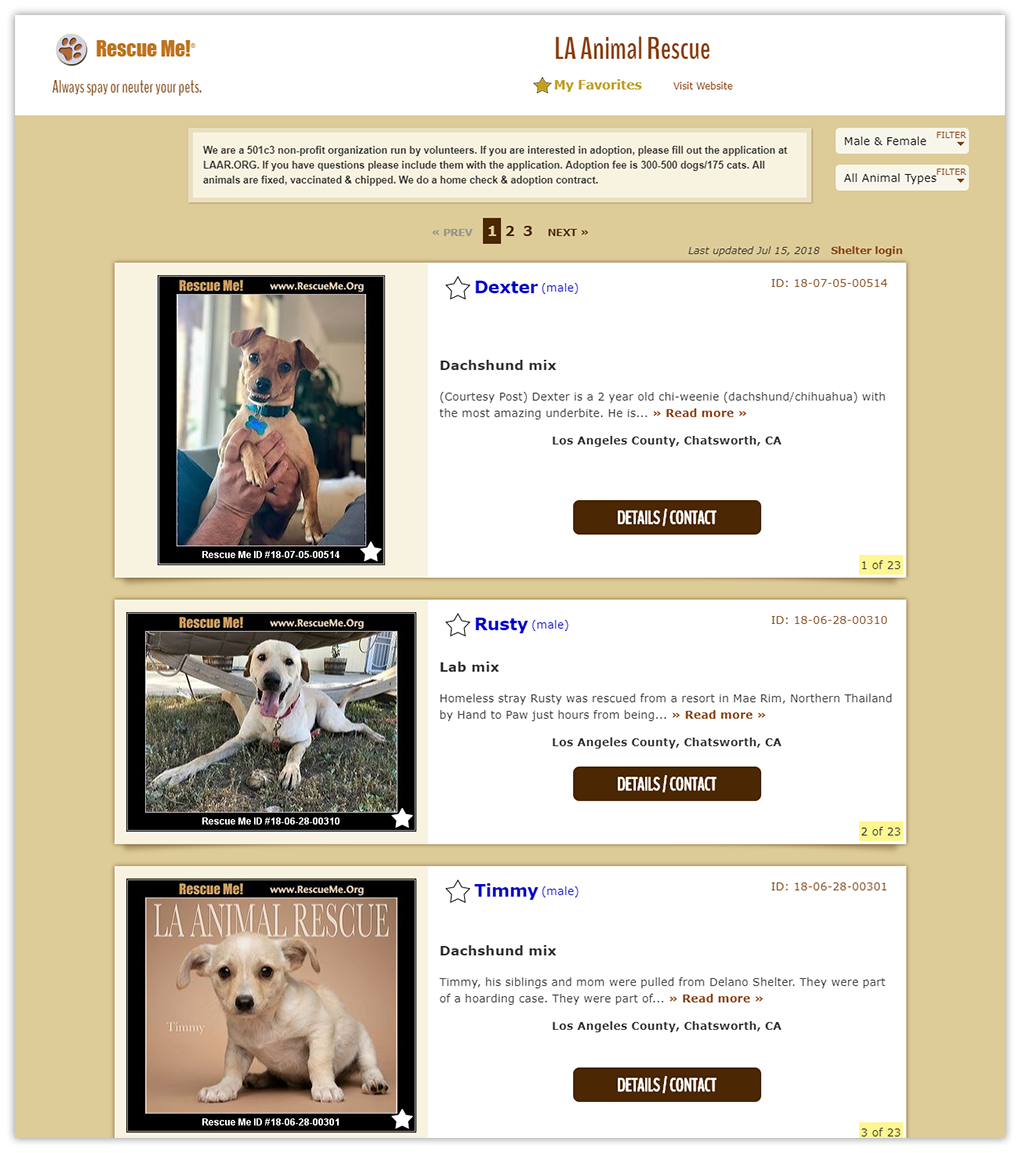
Try Slide Show widgetFull Page Widget
Don’t know how to edit a web page? Need an easy way to add posts to your site? Simply add a link from your website to the free page Rescue Me creates for your posts. View a sample for LA Animal Rescue here: LAAR.RescueMe.org
Try Full Page widgetEnter your 7-digit account ID:
Please enter your group's RescueMe.org Domain above.
If you don't know your RescueMe.org domain or don't already have one, log into your shelter account then click My Settings.
How many pixels down from top?
Get the code
Click Copy Code below, then hit ⌘V to paste the code anywhere within the body of your web page.
Click Copy Code below, then hit ⌘V to paste the code where you would like embedded posts to appear within the body of your web page.
Click Copy Code below, then hit ⌘V to paste the code anywhere within the body of your web page.
(1). Click Copy Code below, then hit ⌘V to paste the code anywhere within the body of your web page.
(2). Next, create an html link that will trigger the Full Screen Slide Show window to open by copying the "a href" code below, and add the rest of your own link code. It can be a simple text link (as in the example below), or your own image link, drop-down option, etc. Be sure to include both the 'data-sh-id' attribute and class as shown.
Sticky Widget FAQ
Q. The Sticky Widget "View Available Pets" window shade overlays the top of my page on mobile what can I do?
A. It is likely that the elements at the top of your mobile page are absolutely positioned. You can either move their position further down the mobile page to allow room for the menu at the top, or you can choose to use the Sticky Widget positioned at the Bottom of the page instead.
Embed Widget FAQ
Q. The Sticky Widget "View Available Pets" window shade overlays the top of my page on mobile what can I do?
A. It is likely that the elements at the top of your mobile page are absolutely positioned. You can either move their position further down the mobile page to allow room for the menu at the top, or you can choose to use the Sticky Widget positioned at the Bottom of the page instead.
Full Screen Slide Show Widget FAQ
Q. The Sticky Widget "View Available Pets" window shade overlays the top of my page on mobile what can I do?
A. It is likely that the elements at the top of your mobile page are absolutely positioned. You can either move their position further down the mobile page to allow room for the menu at the top, or you can choose to use the Sticky Widget positioned at the Bottom of the page instead.
Full Page Widget FAQ
Q. The Sticky Widget "View Available Pets" window shade overlays the top of my page on mobile what can I do?
A. It is likely that the elements at the top of your mobile page are absolutely positioned. You can either move their position further down the mobile page to allow room for the menu at the top, or you can choose to use the Sticky Widget positioned at the Bottom of the page instead.